Co je Facebook pixel kód a proč ho mít na webu?
Facebook pixel kód, někdy také jako FB pixel, poskytne spoustu užitečných informací o návštěvnosti vašeho webu, ale také umožní vytvářet pokročilé remarketingové kampaně. Dozvíme se např. věk uživatelů, geografické údaje, jaké produkty si prohlíží (v případě, že máte e-shop) a mnohé další informace, které můžete následně efektivně použít při vytváření Facebook reklam. Budete mít jednoduše více informací o vaší cílové skupině, která se pohybuje na Facebooku.
Kód pixel je třeba umístit na web, podobně jako jiné kódy (např. Google Analytics apod.). Facebook pixel ostatně je něco podobného jako právě zmíněný Google Analytics.
Nutno podotknout, že Facebook pixel můžete vytvořit pouze u firemní Facebookové stránky, nikoli na osobní profil a je potřeba mít vytvořený Business Manager. Pojďme si tedy nyní ukázat, jak vytvořit Facebook pixel kód a jak jej následně implementovat na váš web u WordPress, ale i známé systémy jako Shoptet, Eshop-rychle.cz, UPgates.cz atd.
Obsah článku
Facebook pixel kód a implementace na web / e-shop
Ukážeme si ruční implementaci FB pixel kódu na web, což je vhodné pro jakýkoliv web / e-shop (Shoptet, Eshop-rychle.cz, UPgates atd.). Implementaci pixelu na WordPress najdete níže v návodu.
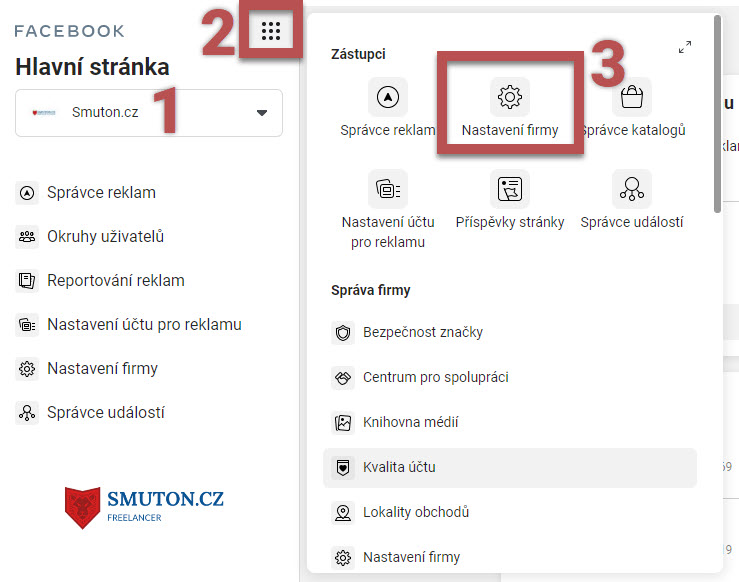
K vytvoření FB pixelu je nutné mít vytvořený Facebook Business Manager. Jakmile budete mít vytvořený FB Business Manager, ujistěte se, že jste do něj přepnutý (číslo 1 – pro ty, co již Business Managera mají), klikněte na 9 teček a vyberte Nastavení firmy.

Přechod do nastavení firmy v Business Manageru.
V levém vertikálním sloupci srolujte níže a rozklikněte záložku Zdroje dat (číslo 1), poté klikněte na Pixely (číslo 2) a následně chceme vytvořit nový FB pixel kliknutím na tlačítko Přidat (číslo 3).
Přechod do Pixelu v Business Manageru.
Otevřelo se nám okno, kde vyplníme libovolný název FB pixelu a případně URL našeho webu (volitelné).
Pojmenování nového FB pixelu.
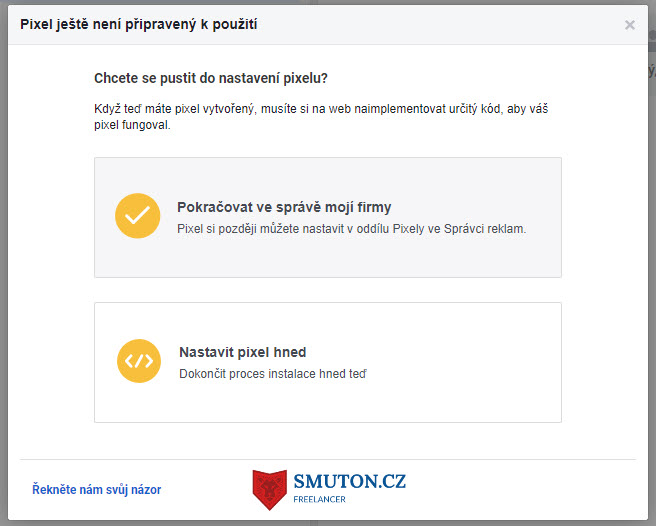
V následujícím okně se nás Facebook ptá, zda chceme Facebook Pixel kód implementovat ihned Nastavit pixel hned) nebo to nechat na později (Pokračovat ve správě mojí firmy). My s i nastavíme Pixel kód ihned, takže klikáme na Nastavit pixel hned.

Nasadit Facebook Pixel kód na web ihned nebo nechat na později?
Pokud máte vytvořený e-shop na WordPressu / WooCommerce jako já, v následujícím kroku vám Facebook nabídne možnost si usnadnit implementaci FB pixelu speciálně pro daný CMS (WordPress, WooCommerce, Prestashop, Joomla, Magento a další). V takovém případě bychom mohli kliknout na Přidat kód pomocí integrace partnera a následně bychom stáhli speciální plugin a vše by bylo velmi snadné.
Pokud máte jiný e-shopový systém, jako např. Shoptet, E-shop-rychle.cz, UPgates apod., jednoduše si vygenerovaný FB pixel kód implementujete na web do části <head>, případně pouze jeho část do speciálně připravené kolonky dle systému. V takovém případě bychom klikli na Ruční přidání kódu pixelu na web.
Jakým způsobem lze implementovat FB pixel kód.
Pokud jste zvolili Přidat kód pomocí integrace partnera, máte na výběr z několik známých CMS systémů, které vám implementaci FB pixelu maximálně usnadní.
Jestliže jsme vybrali v předchozím kroku možnost Ruční přidání kódu pixelu na web, vygeneroval se nám již Facebook Pixel kód, který je třeba zkopírovat a implementovat na váš web / e-shop do hlavičky, respektive mezi značky <head> </head>.
Vygenerovaný FB pixel kód, který je třeba implementovat do hlavičky webu.
Jakmile jste pixel kód na web implementovali, otestujte, že jste provedli vše správně. To uděláte tak, že vložíte svou URL adresu do kolonky v bodě 3 a otestujete kliknutím na Provést zkušební návštěvu. pokud je vše v pořádku, červená tečka by měla zezelenat. Pokud tomu tak není něco je špatně a je potřeba FB pixel pravděpodobně vložit někam jinam. Pokud je tečka zelená, potvrďte kliknutím na Pokračovat.
Testování správného implementování pixelu na web.
Nyní je vše nastaveno a začnou se vám zobrazovat různé informace o vaší návštěvnosti na webu. Máte také na výběr vytvořit rovnou různé události, které vám pomohou např. při remarketingu (různé okruhy uživatelů, kteří provedli nějakou akci na webu). Pokud byste tyto události chtěli nastavit, klikněte na Použijte nástroj Facebook pro nastavení událostí a následně vložte URL svého webu (pro který jste vytvářeli FB pixel kód). Poté postupujte podle instrukcí Facebooku. Můžete se také podívat na oficiální nápovědu jak na tvorbu událostí.
Tvorba Facebook pixelu dokončena. Je možné vytvořit i události.
Implementace Facebook pixelu do WordPress
V části, kdy jsme se rozhodovali, zda implementovat FB pixel ručně nebo pomocí partnera jsme vybrali možnost Přidat kód pomocí integrace partnera. Pokud máte WordPress a i přesto jste zvolil možnost ruční implementace, tak to ničemu nevadí. Je však potřeba FB pixel implementovat viz. návod výše, což hravě zvládnete např. s tímto pluginem.
Partneři pro snadnou implementaci FB pixelu.
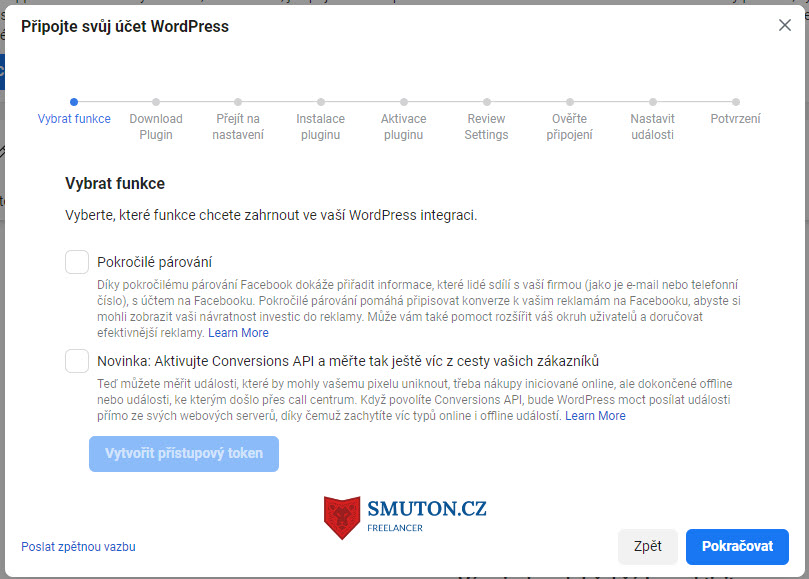
Vybrali jsme možnost postupu implementace FB pixelu přímo pro WordPress. Nyní nás tedy Facebook provede návodem, jak dostat do naší administrace jejich oficiální Facebook pixel plugin. Postupujte nyní, až do záložky Ověřte připojení, podle pokynů Facebooku.
Během tohoto postupu vám může být užitečný návod, jak nainstalovat plugin do WordPress.

Připojení FB pixelu na WordPress – průběh nastavení.
Jakmile přejdete do záložky Ověření pluginu, vložte URL vašeho webu a zkontrolujte, zda je vše v pořádku. Pokud ano, měli byste vidět, že je Facebook Pixel Aktivní. Pokud se něco nepodařilo, zkuste projít návod / postup znovu a opět ověřte správnost vložení pixelu. Pokud vám nejde ověřit Facebook Pixel, zkuste stáhnout novou verzi pluginu a opět jej nainstalovat.
Ověření dobře naimplementovaného FB pixelu.
Nastavení událostí během implementace FB pixelu
V záložce Nastavit událost vložte URL, pro kterou tvoříte FB pixel. V tomto kroku můžeme nastavit různé událost, pro které později budeme vytvářet např. remarketingové kampaně. Můžeme vytvořit událost např. pro vyplnění formuláře, která vede k potencionální zakázce. Po vložení URL klikněte na Otevřít web.
Nastavení událostí v průběhu propojení s WordPress.
Jakmile jste klikli na tlačítko Otevřít web, byli jste přesměrováni na zadanou URL. Nyní můžete vytvořit událost, a to bez zasahování do kódu. Klikněte na tlačítko Zkontrolovat a zobrazí se vám nabídka (tlačítka, odkazy apod.), kterou můžete uložit jako událost, respektive jako cíl.
Online nastavení událostí Facebook pixel kódu.
Zobrazili se nám navrhované události, které můžeme přiřadit k dané akci. Např. máme kontaktní formulář, který vede k tomu, pokud jej uživatel odešle, že získáme potencionálního klienta. Proto vybereme z tabulky vlevo nahoře Potencionální zákazník a Potvrdíme.
Online nastavení událostí Facebook pixel kódu a potvrzení.
Nastavili jste si události? Přejděte do záložky Potvrzení. Nyní můžete otestovat, zda je Facebook Pixel úspěšně nainstalován kliknutím na Test Events in Events Manager.
Test nově vytvořených událostí.
V tomto článku jste se dozvěděli, jak úspěšně nainstalovat Facebook Pixel na váš web. Pokud máte vytvořený web na redakčním systému WordPress, sami vidíte, že je vše velmi jednoduché, ale pokud si nebudete s něčím vědět rady, neváhejte mě kontaktovat.

