Jak vytvořit vlastní webovou stránku pomocí website builderu?
Existuje několik možností, jak vytvořit vlastní webovou stránku či e-shop. Některé možnosti jsou velmi složité, jako třeba naprogramování webové stránky úplně od začátku, kdy musíte znát programovací jazyk, nicméně existují i jednoduché způsoby tvorby webových stránek, u kterých využíváte tzv. drag & drop funkce (chytni a táhni) a jednoduše si web naklikáte předpřipravenými moduly, obrázky, můžete přidat kontaktní formulář, videa či dokonce nahrát celou hotovou šablonu. Často se takovému jednoduchému naklikání webu říká tzv. website builder nebo někdy také zkráceně pouze web builder (v překladu jako webový tvůrce / stavitel). Ideální pro méně náročné uživatele.

Obsah článku
Chci vytvořit jednoduchý web / e-shop, jak začít?
Pokud chcete vytvořit webovou stránku pomocí web builderu, budete potřebovat najít společnost, která nabízí jak webhosting (úložiště, kde svou webovou stránku můžete mít umístěnou), tak i která umožňuje tvorbu webových stránek tímto jednoduchým způsobem. Existuje jich několik, a to jak na českém trhu, tak i tom zahraničním. Pokud jste začátečník nebo nechcete řešit případné problémy v cizím jazyce, doporučuji zvolit českou společnost, respektive takovou, která má dobrou podporu či nápovědu v češtině.
Další důležitou věcí, kterou budete potřebovat pro zveřejnění vaší webové stránky, je zaregistrování domény. Jednoduše si vyberete doménu, která se vám líbí, tu zaregistrujete a následně propojíte s vámi vytvořeným webem. Úplně nejjednodušší možností je, pokud společnost, kterou jste si vybrali na tvorbu webové stránky, zároveň umožňuje zaregistrovat doménu. Tím docílíte toho, že nebudete muset téměř nic řešit.
Posledním důležitým krokem je, vytvořit samotný web a naplnit jej dobrým obsahem.
Shrnutí:
- Najít společnost / webhosting umožňující tvorbu stránek pomocí web builderu.
- Zaregistrovat doménu.
- Poskládat web pomocí funkce drag & drop
- Naplnit web obsahem.

Jak poskládat webovou stránku pomocí web builderu Ionos?
Testoval jsem několik web builderů nebo dokonce se snažil optimalizovat weby některých mých klientů na podobných systémech. U některých společností, které nabízejí tvorbu stránek naklikáním webu, není web builder dobrý z pohledu SEO (nejsou k dispozici určitá nastavení).
Nicméně pojďme si představit website builder od Ionos , který je solidní a vytvoření webové stránky je v celku rychlé. Navíc disponuje relativně velkými možnosti přizpůsobení.
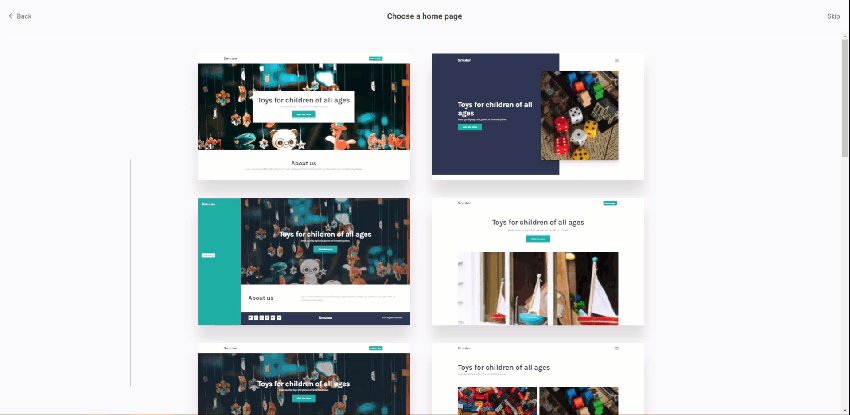
Šablony webové stránky
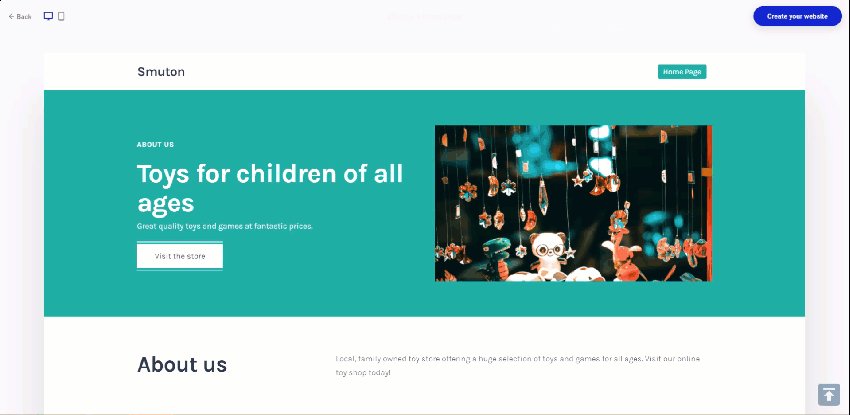
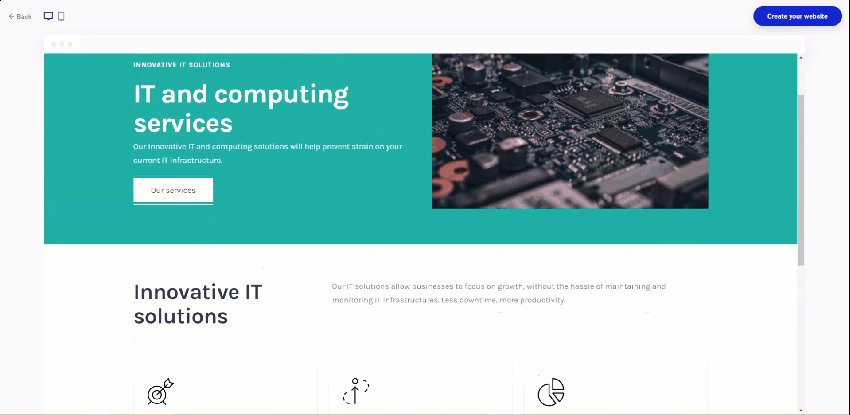
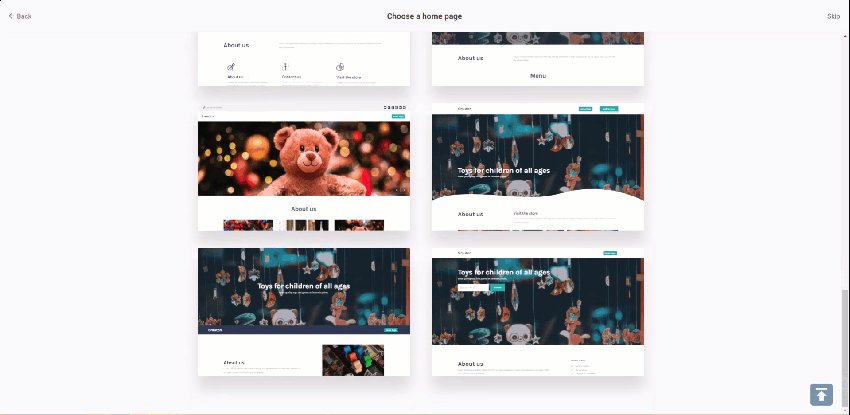
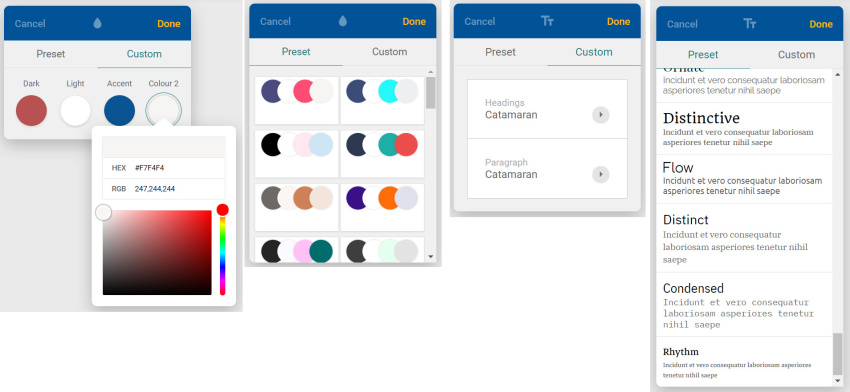
Pokud nechcete naklikávat, respektive přidávat jednotlivé moduly, zcela od začátku, můžete si vybrat z několik desítek předpřipravených šablon, které jedním kliknutím naimplementujete na vaší webovou stránku. To, že si vyberete šablonu, která má barevné provedení, které se vám nezamlouvá, nevadí, protože následně si můžete barvy přizpůsobit podle sebe, a to buď z předpřipravených vzorových barevných variant nebo na základě vlastních barev ve formátu RGB nebo HEX.

Editace jednotlivých modulů
Každý modul, který přidáte na svůj web, má různé možnosti nastavení. Editace modulů je velmi snadná, přičemž stačí na konkrétní modul kliknout, čímž se otevře nabídka s dostupnými úpravami.
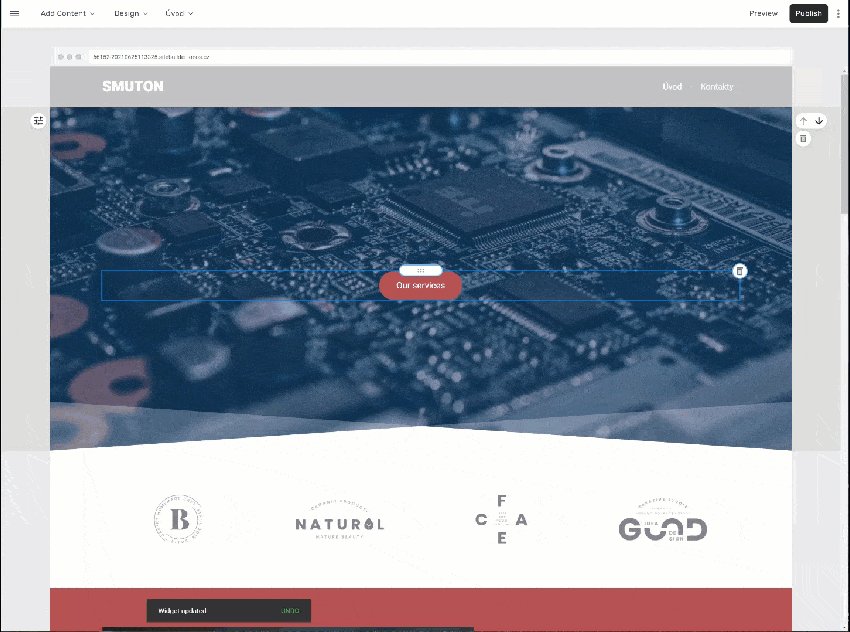
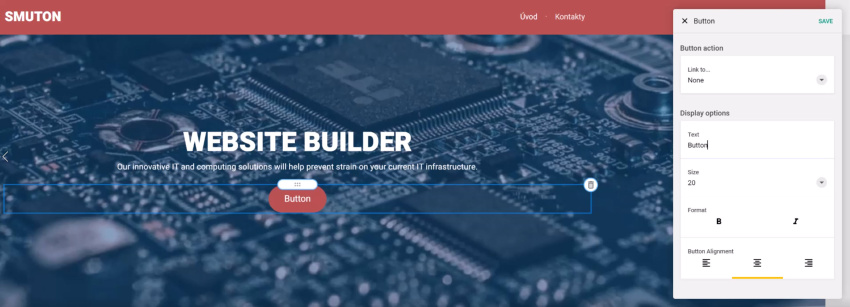
Tlačítka
U tlačítka (viz. obrázek níže) můžete upravit samozřejmě text, zarovnání, velikost písma, zda má být text tučný, odkaz, který se zobrazí po kliknutí na tlačítko apod.

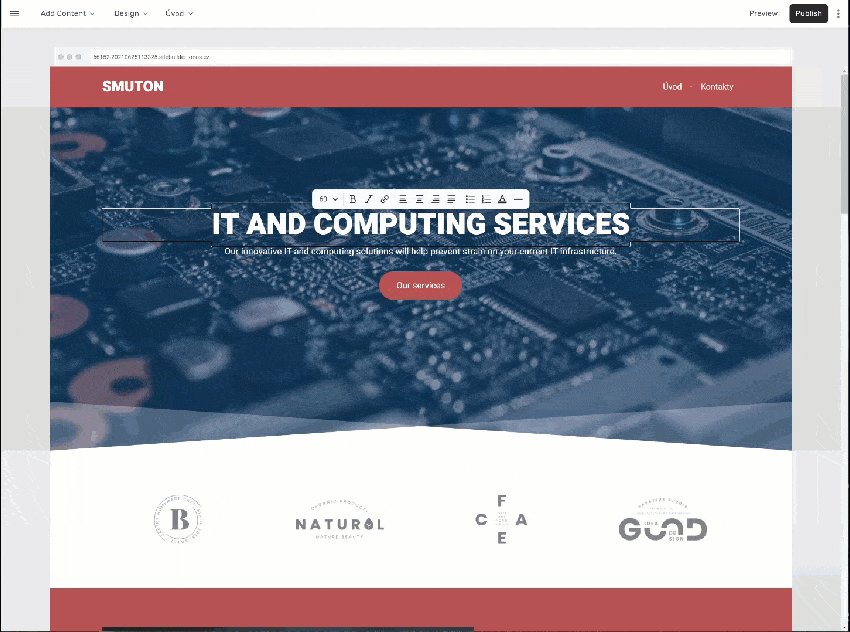
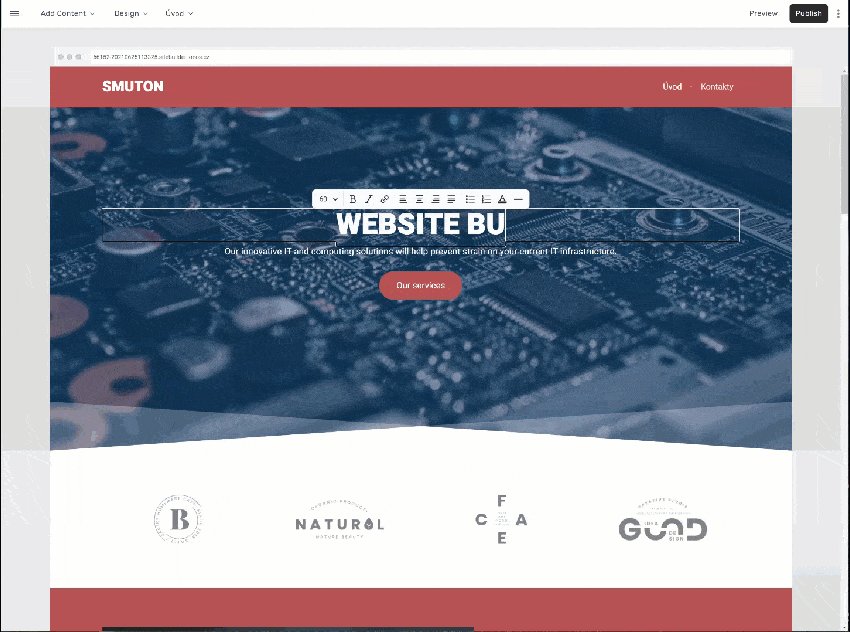
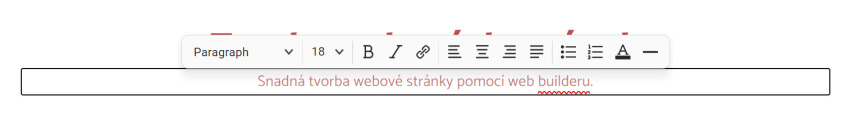
Textový editor
Textový editor je velmi jednoduchý a disponuje základním nastavením jako změnou velikosti písma, typem písma (tučné či kurzíva), zarovnáním, barvou textu, vložením odkazu nebo nastavením, zda text má být nadpis či obyčejný odstavec.

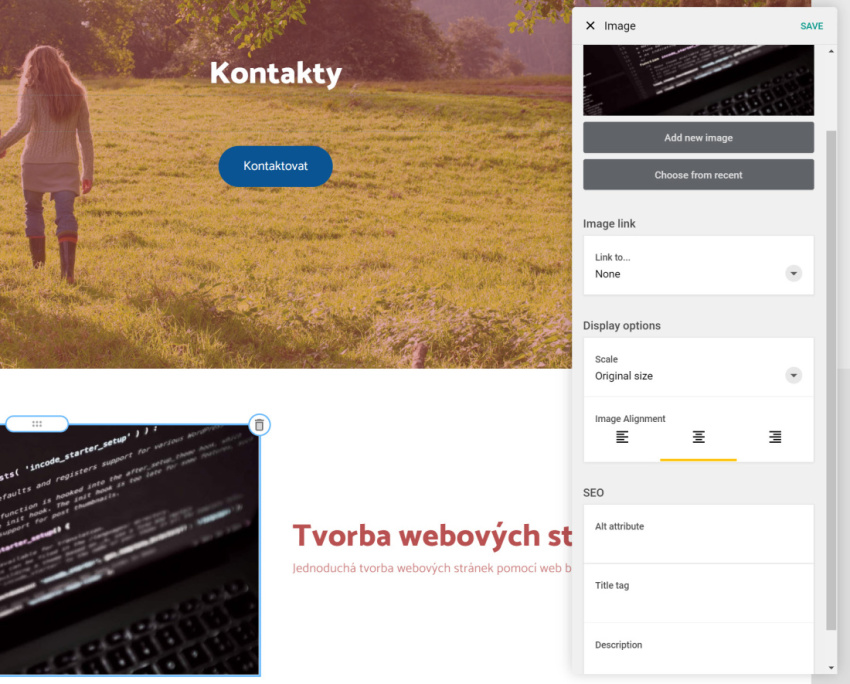
Nastavení obrázků
Po kliknutí na modul obrázku získáte možnost nastavit velikost daného obrázku (náhled, 50% velikost z originální velikosti apod.), zarovnání obrázku, možnost nastavení odkazu po kliknutí na obrázek, ale i pokročilejší nastavení jako je vložení ALT textu (ALT atribut), title tag či popisku.

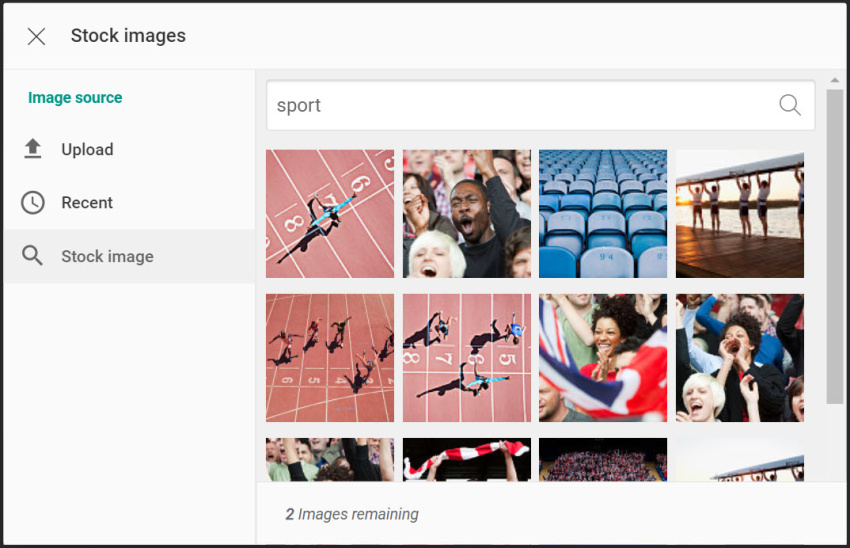
Kromě vložení obrázku ze svého počítače, mě zaujala možnost vložení fotografie z fotobanky, kdy stačí zadat klíčové slovo do vyhledávače a následně se zobrazí adekvátní obrázky. To se může hodit, pokud nemáte své vlastní fotografie nebo jednoduše chcete rychle přidat obrázek a vystačíte si s ilustrační fotografií. Testoval jsem web builder Ionos v základní verzi a jak je vidět níže na obrázku, mohu vložit ještě 2 fotografie z fotobanky, takže je tu nějaké omezení, nicméně je naprosto běžné, že profesionální fotografie z externích fotobank jsou dokonce placené.

Nastavení barev a fontu
Jak jsem již psal výše v recenzi, lze nastavit individuální barvy webu. Přesněji máte na výběr vždy čtyři barvy, kterým tvoříte jakési barevné téma. Pokud jste začátečník, tak to může být vyhovující, nicméně některým uživatelům může vadit to, že např. u tlačítka nelze nastavit jinou barvu, než která je nastavená ve zmíněném čtyřbarevném tématu. Zvolit můžete také již před vybraná barevná témata (opět složená ze čtyř barev).
Typ fontu můžete nastavit buď globálně v rámci celého webu nebo nastavit jiný font pro nadpisy a jiný font pro běžný text (odstavce).

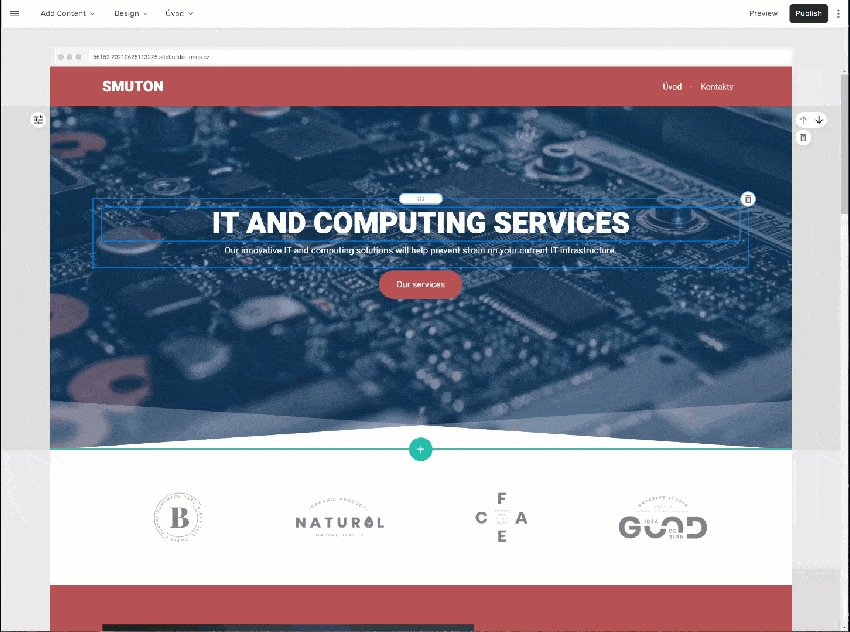
Přidání dalšího modulu
Pokud jste na začátku vybrali jednu z předpřipravených šablon, tak nyní máte stránku složenou z jednotlivých modulů. Pokud chcete, můžete samozřejmě přidat další moduly, které zapadají do konceptu vaší stránky. Modul přidáte tak, že kliknete na zelené tlačítko, které se zobrazí na přelomu jednotlivých modulů. Na animaci níže vidíte, že jsem přidal nový modul, který obsahuje tři sloupce s obrázky a texty.
Hodit se může i modul, kam lze vkládat vlastní HTML kód.

Přidání nové stránky
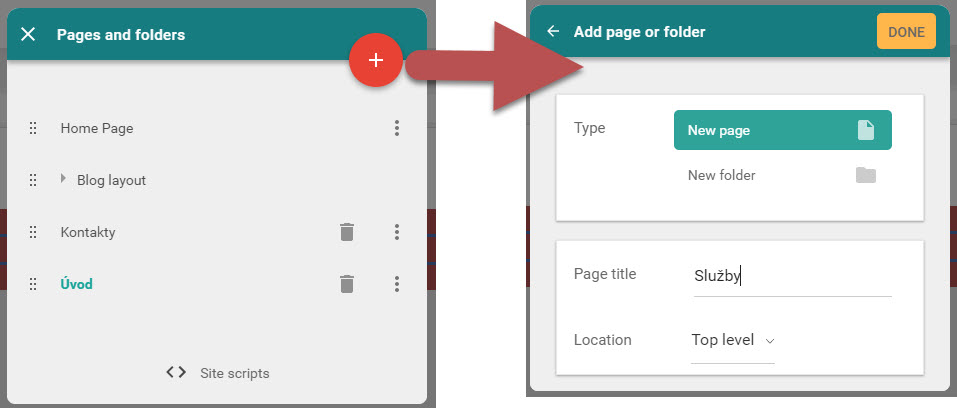
Na webu můžete přidávat samozřejmě i nové stránky, na kterých bude další obsah. To provedete pomocí horního panelu. Kliknete na tlačítko plus a následně pojmenujete novou stránku (na obrázku jako Služby), vyberete nadřazenost stránky a potvrdíte.
Jak je vidět na obrázku, můžete přidávat vlastní scripty, což se může hodin např. pro implementaci některých analytických nástrojů. Nutno podotknout, že pokud byste chtěli implementovat např. Google Analytics, je na to připravená speciální kolonka, kam vložíte pouze identifikační kód vašeho Google Analytics účtu.

Shrnutí
Website builder, který jsem na Ionos testoval, vypadá v celku dobře. Nabízí dost nastavení, jak si svou webovou stránku zkrášlit. Oceňuji mnoho modulů, které lze následně již pouze lehce doupravit, respektive přizpůsobit k obrazu svému.
Osobně tvořím weby na jiném systému, nicméně uživatelům, kteří nemají vysoké nároky, chtějí mít web postavený rychle, za málo peněz, nechtějí řešit nějaké technické problémy či vymoženosti, které u jiných systémů mohou nastat, bych tento webový builder s klidem doporučil.
PRO
- Pro nováčky nebo méně náročným uživatelům přináší celkem dost možností, jak si web zkrášlit
- Drag & drop editor
- Předpřipravené šablony
- Spousta modulů, které lze vložit a upravit
- Příznivá cena
- V rámci společnosti možnost zaregistrovat i doménu
- Responzivní design
- Možnost vytvořit i e-shop
- SSL certifikát v ceně
PROTI
- Zkušeným či náročným uživatelům mohou chybět pokročilé či individuálně naprogramované funkce


