Proč a jak správně pojmenovat obrázek?
Snažíte se zlepšit pozice ve vyhledávačích, ale tohle neřešíte? Měli byste začít. Spousta lidí totiž vyhledává na základě obrázků, respektive použije u vyhledávače záložku Obrázky. Tím, že obrázky správně pojmenujete a správně napíšete ALT atribut, zvýšíte šanci, že se někdo, skrz obrázky, proklikne na váš web. To znamená, že ALT atribut je důležitý faktor pro zlepšení SEO neboli optimalizaci webu.
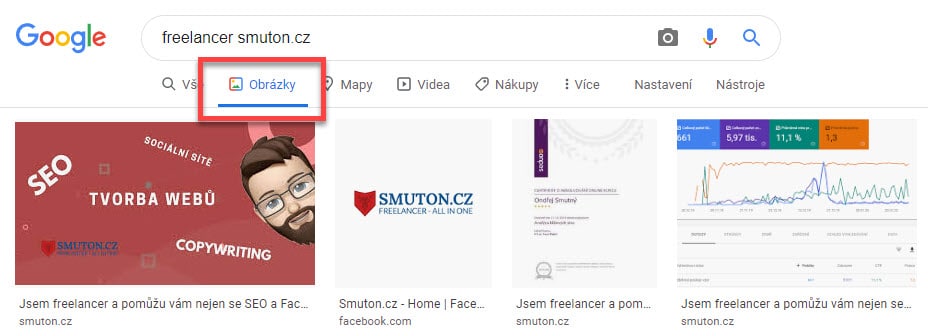
Na obrázku níže jsem do vyhledávače zadal frázi freelancer smuton.cz a vyskočily mé obrázky. Jasně, celkem konkrétně jsem definoval hledaný výraz.

Obsah článku
Nyní se pojďme podívat, jaké obrázky získáme po zadání fráze „freelancer pomoc se seo“. Ze sedmi obrázků, na prvním řádku, se smuton.cz zobrazuje hned v pěti obrázcích. To kvůli vyplnění ALT tagu, správnému pojmenování obrázku a možná také kompresi (úpravě velikosti) obrázku což je důležité pro zrychlení načítání webu. Tohle je už fráze, kterou někdo, kdo hledá freelancera zabývajícím se SEO, může hledat.
Mám fotku / obrázek – co teď?
Pokud si stáhnete fotku z nějaké free foto banky, nebo vyfotíte pomocí svého telefonu, uděláte screenshot obrazovky vašeho PC atd., pravděpodobně vaše obrázky či fotky budou mít název jako IMG2020 nebo 2020-03-17_20-42-16 nebo orchid-4920533_640 apod. Toto není správné pojmenování obrázků.

Správně pojmenovaný obrázek by měl být bez diakritiky, místo mezer pomlčky a také by měl jasně a krátce definovat obrázek. Pokud se to hodí, můžete také použít klíčové slovo, ale rozhodně bych jej mermomocí do názvu necpal jen proto, aby tam bylo.

Alt atribut neboli alternativní text
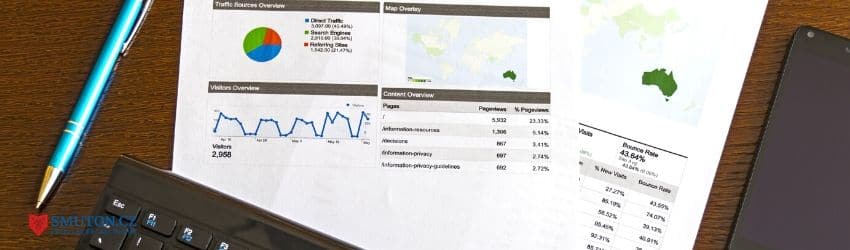
Alt atribut neboli alternativní text je, z pohledu SEO, velmi důležitý, protože vyhledávače ještě stále nedokážou identifikovat co se na obrázku nachází. Tím pádem je třeba to Googlebotu či Seznambotu říct. To dokážeme právě tím, že přidáme k obrázku alternativní text, který jasně popisuje, co se na obrázku nachází. Na obrázku níže bychom mohli použít, jako alternativní text, např. „Report z Google Analytics“.

Kontrola ALT textu v HTML v kódu
Pokud použiji na aktuální stránce klávesovou zkratku CTRL + Shift + C, zobrazí se zdrojový kód, kde si můžu zkontrolovat alternativní text (alt), zda se opravdu v obrázku nachází.

Pro ještě více informací o tom, jak psát v HTML kódu obrázky / image, připravil jsem si svůj HTML tahák, kde můžete i pomocí HTML editoru zkoušet své úpravy v kódu a následně otestovat.
Doporučení (alt text best practices)
Pojmenování obrázku
- Místo mezer pomlčka.
- Nepoužívat diakritiku.
- Pokud se hodí, zakomponovat klíčové slovo.
- Jasný a krátký název.
Alternativní text
- Pokud se to hodí, zakomponovat klíčové slovo.
- Popsat, co se na obrázku nachází.
- Obrázek by měl být související s okolním textem.
Pokud se chcete dozvědět více o tom, jak psát správně alternativní text či jak správně pojmenovávat obrázky, můžete využít přímo nápovědu Google nebo zhlédnout video níže, které je také přímo od Google.